Cypress has added a new configuration option slowTestThreshold using which we can set the custom
threshold value to specify a slow test.
A test that executes for longer than the slowTestThreshold time will be highlighted in
yellow with the default spec reporter.
This is a visual change only - slow tests still pass.
Before
Before version 8.7.0,
the default slow test threshold was 75ms (mocha’s default).
A test is marked in red,
if the test takes more than 75ms.
We did not have any option to specify our threshold values, and hence
we were not able to manage the report.
describe('slowTestThreshold', () => {
it('passes slowly', () => {
cy.wait(120)
cy.wrap(true).should('be.true')
})
})Now,
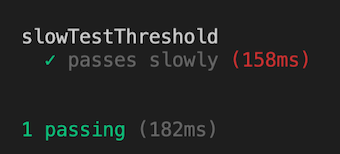
if we run the above test via the cypress run --spec "cypress/integration/testSlow.spec.js" command,
then we can notice in the image below that our test has been highlighted with red.

After
From Cypress 8.7.0,
the default slow test threshold is changed from 75ms (mocha’s default) to 10000ms for e2e tests and 250ms for component tests.
To restore the old behavior,
we can add "slowTestThreshold": 75 to our cypress configuration.
A test that executes for longer than the slowTestThreshold time will be highlighted in yellow with the default spec reporter.
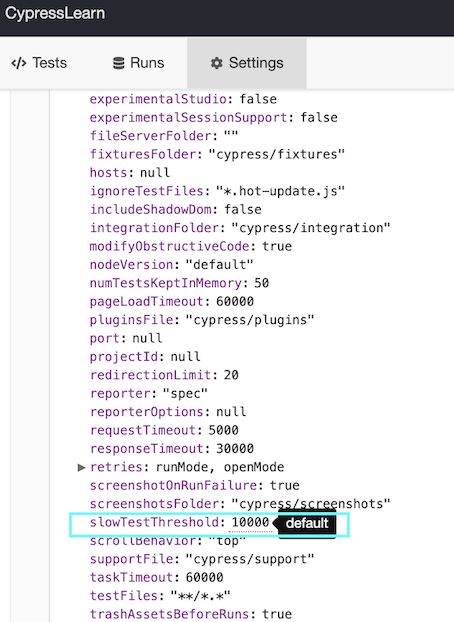
We can see in the below screenshot that the default slowTestThreshold is set to 10000ms.

a) The first way to override the default slowTestThreshold value is to add specific timeouts for each testing type in a configuration file(cypress.json by default).
{
"defaultCommandTimeout": 5000,
"e2e": {
"defaultCommandTimeout": 10000,
"slowTestThreshold": 5000
},
"component": {
"slowTestThreshold": 150
}
}b) Second way to override is to pass our custom threshold value (here, we are setting slowTestThreshold: 100) in the test itself.
describe('slowTestThreshold',{ slowTestThreshold: 100 } () => {
it('passes slowly', () => {
cy.wait(120)
cy.wrap(true).should('be.true')
})
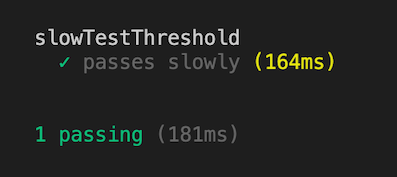
})Now, if we run the above test via the cypress run --spec "cypress/integration/testSlow.spec.js" command,
we can notice that the test has been highlighted with yellow,
and the test passes.

To know more about this, check out the PR.
