Cypress provides two options to override the configuration while
the tests are running - Cypress.config()
and
suite-specific or test-specific configuration overrides.
Before
Before version 9.2.0, it was not documented which config options are readonly and which ones are writable at the runtime, which created a lot of confusion.
For example:
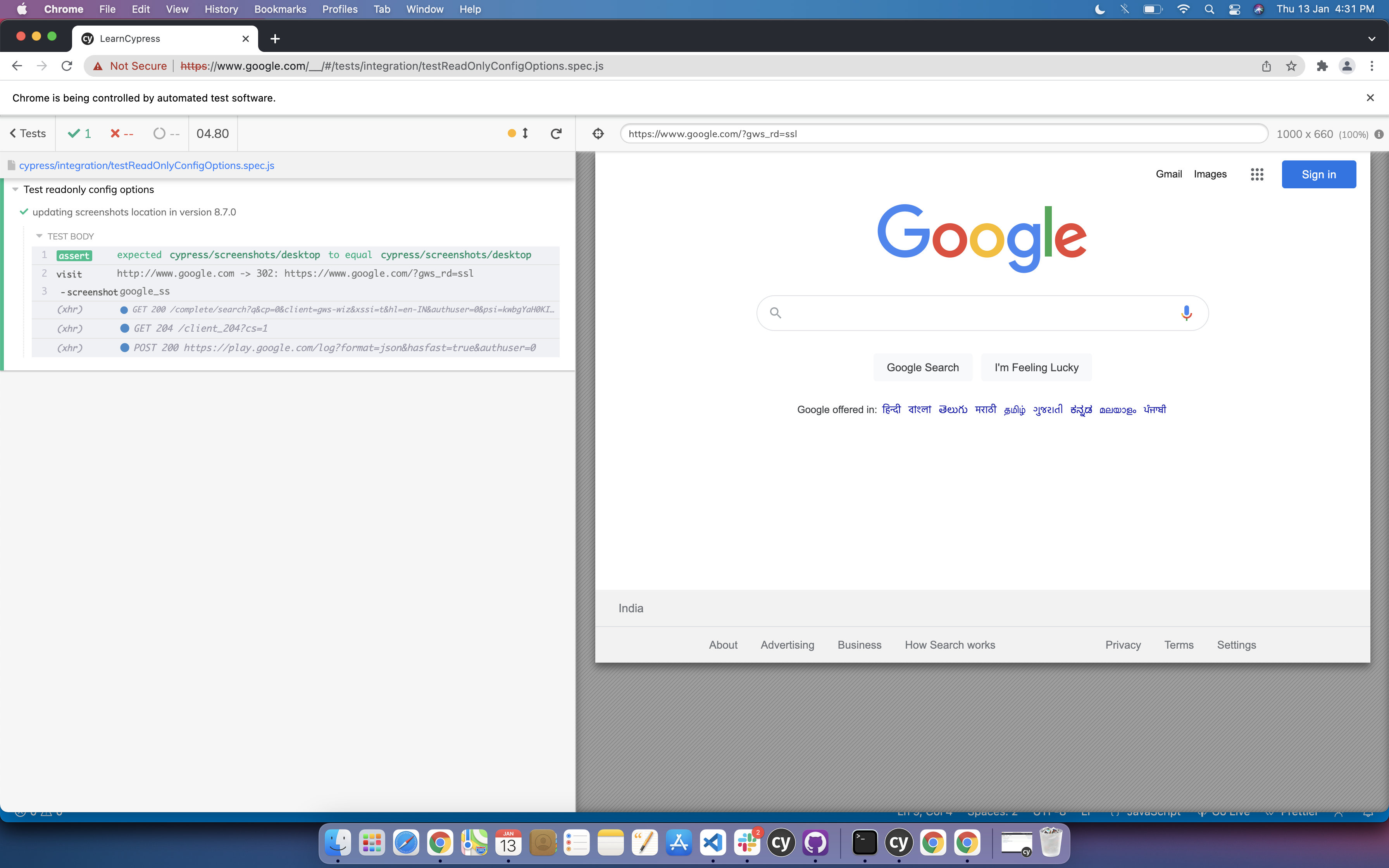
If we were to change screenshotsFolder during test using Cypress.config():
describe('Test readonly config options', () => {
it('updating screenshots location in version 8.7.0', () => {
cy.visit('http://www.google.com')
Cypress.config('screenshotsFolder', 'cypress/screenshots/desktop')
expect(Cypress.config('screenshotsFolder')).to.eq('cypress/screenshots/desktop')
cy.screenshot('google_ss')
})
});The test mentioned above passes, but Cypress does not change the location of the screenshotsFolder, nor does it throw an error telling that the screenshotsFolder was not set.

After
After 9.2.0,
Cypress will throw an error when a user attempts to set these
non-writable config values using Cypress.config().
For example:
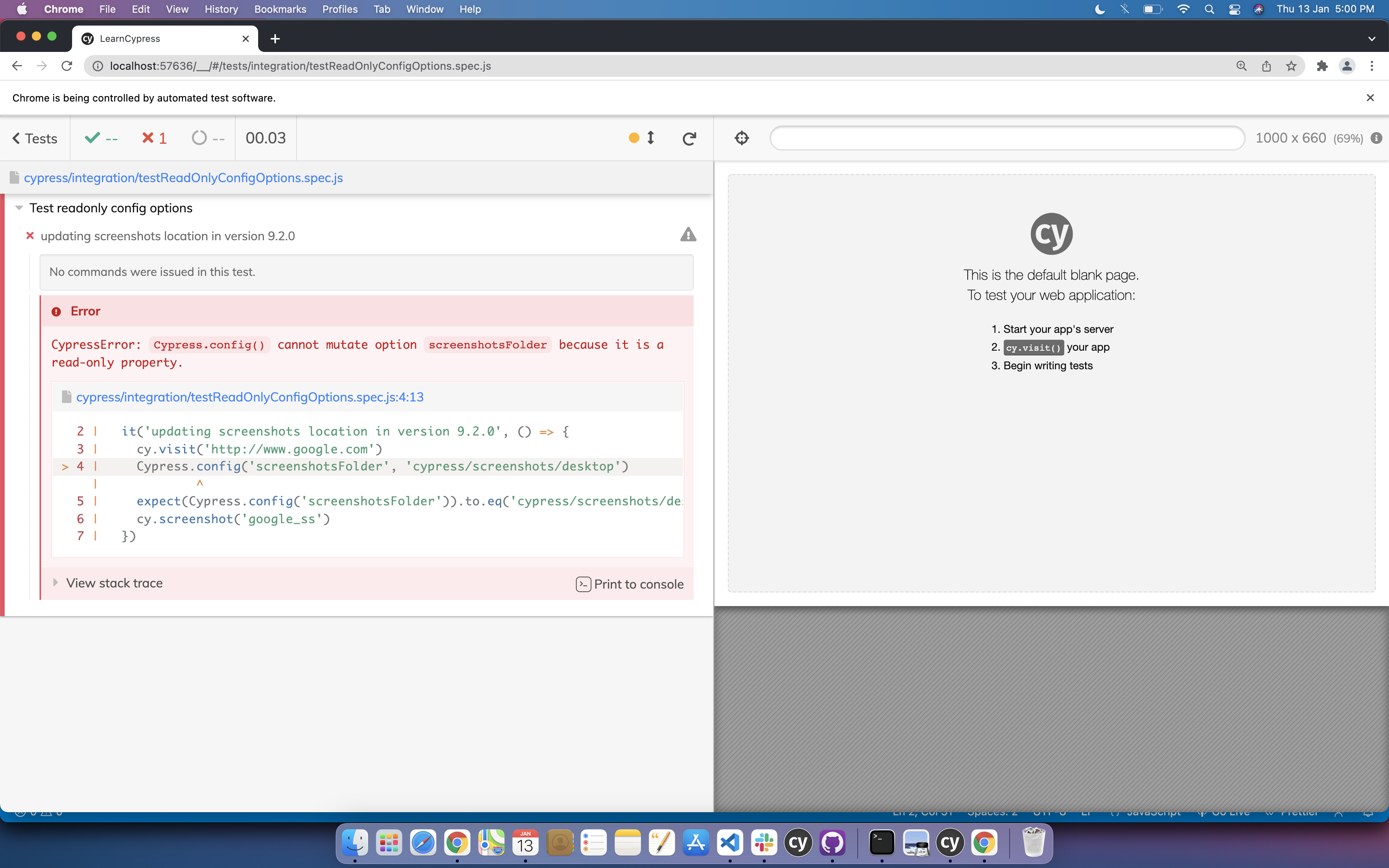
If we wanted to change screenshotsFolder during test now using Cypress.config():
describe('Test readonly config options', () => {
it('updating screenshots location in version 9.2.0', () => {
cy.visit('http://www.google.com')
Cypress.config('screenshotsFolder', 'cypress/screenshots/desktop')
expect(Cypress.config('screenshotsFolder')).to.eq('cypress/screenshots/desktop')
cy.screenshot('google_ss')
})
});The above test run will throw a validation error mentioning it is a read-only property.

List of config options which ‘can’ be updated on runtime
- animationDistanceThreshold
- baseUrl
- blockHosts
- defaultCommandTimeout
- env
- execTimeout
- experimentalSessionSupport
- includeShadowDom
- keystrokeDelay
- numTestsKeptInMemory
- pageLoadTimeout
- redirectionLimit
- requestTimeout
- responseTimeout
- retries
- screenshotOnRunFailure
- scrollBehavior
- slowTestThreshold
- taskTimeout
- viewportHeight
- viewportWidth
- waitForAnimations
List of config options which ‘cannot’ be updated and are ‘read-only’ on runtime
- autoOpen (internal)
- browsers
- chromeWebSecurity
- clientCertificates
- clientRoute (internal)
- component
- componentFolder
- configFile (internal)
- devServerPublicPathRoute (internal)
- downloadsFolder
- e2e
- exit
- experimentalFetchPolyfill
- experimentalInteractiveRunEvents
- experimentalSourceRewriting
- experimentalStudio
- fileServerFolder
- fixturesFolder
- hosts
- ignoreTestFiles
- integrationFolder
- isInteractive
- isTextTerminal
- modifyObstructiveCode
- morgan (internal)
- namespace (internal)
- nodeVersion
- pluginsFile
- port
- projectId
- reporter
- reporterOptions
- reporterRoute (internal)
- resolvedNodePath
- resolvedNodeVersion
- socketId (internal)
- socketIoCookie (internal)
- socketIoRoute (internal)
- supportFile
- testFiles
- trashAssetsBeforeRuns
- userAgent
- video
- videoCompression
- videoUploadOnPasses
- videosFolder
- watchForFileChanges
- xhrRoute (internal)
To know more about this, check out the PR and Cypress-Documentation.
