Cypress has introduced an experimental method, cy.origin() using which users can now access a different domain in the same test. This feature was heavily requested by the QA teams to test features such as third-party login, cross-site CMS workflows, and more..
Before
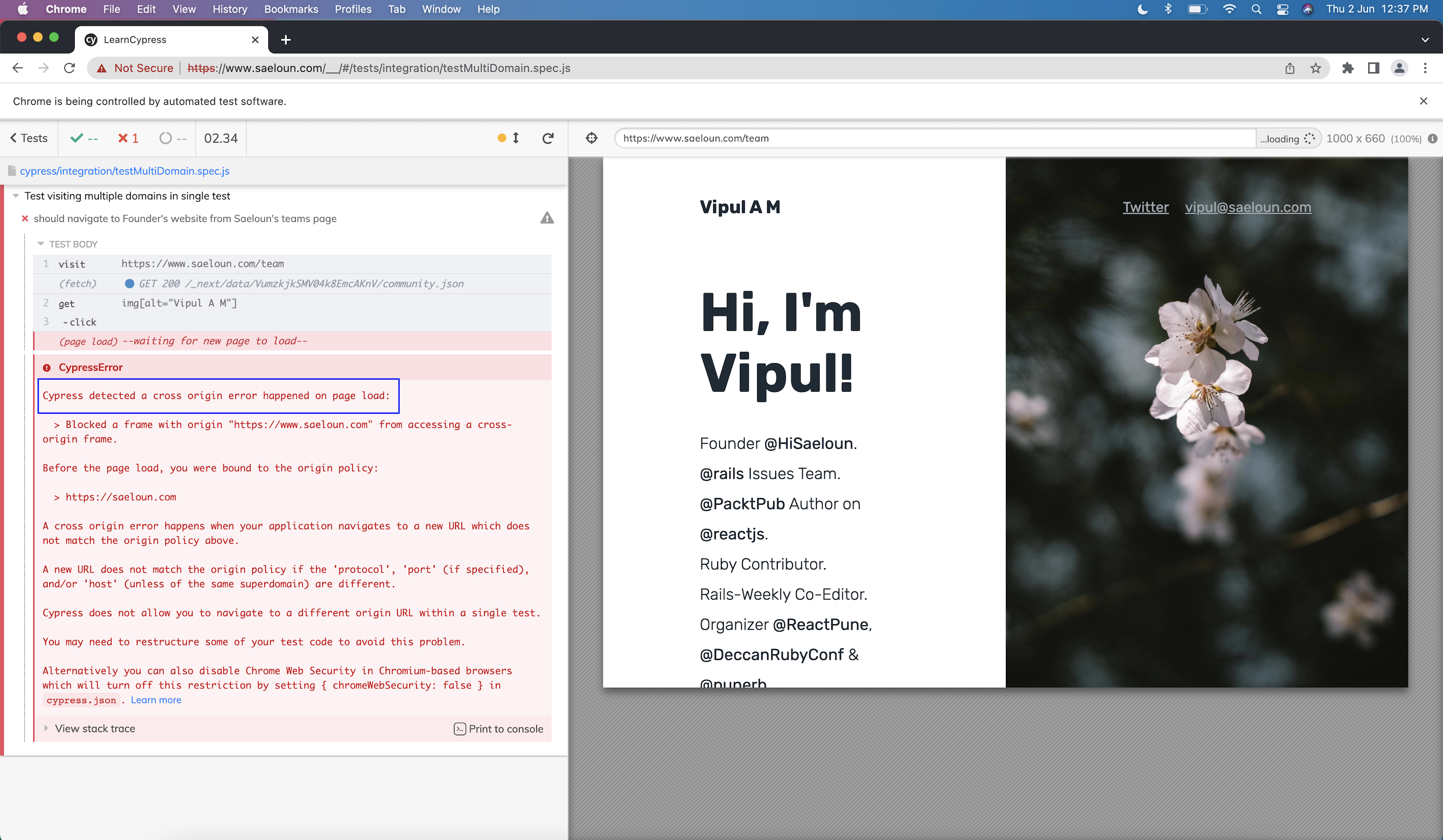
Before version 9.6.0, if we tried to access a different domain other than the root domain from UI, Cypress would throw “cross origin error” due to Same Origin Policy as shown below. As a workaround we were using cy.request() in scenarios that redirect users to a different URL such as Google login.
describe('Test visiting multiple domains in single test', () => {
it.only("should navigate to Founder's website from Saeloun's teams page", () => {
// should render Saeloun's website
cy.visit("https://www.saeloun.com/team");
// click on image containing attribute alt as 'Vipul AM'
cy.get('img[alt="Vipul A M"]').click();
// on clicking the founder's image, user should be navigated to Vipul's website'
cy.url().should("contain", "https://vipulnsward.com/");
})
});
After
After 9.6.0, we can write our tests using cy.origin.Cypress injects the test runtime into the secondary origin, sends it the text of the specified callback function, executes that function in the secondary domain, and finally returns control to the original test origin. We can use it either in an independent test, inside a custom command, or with cy.session. Here is an example of login to Netlify using Github.
describe('Test login to Netlify using Github', () => {
it("should login to netlify with github", () => {
// visit netlify
cy.visit("https://www.netlify.com/");
cy.get(".icon-hamburger").click({ force: true });
cy.contains("Log in").click({ force: true });
cy.contains("GitHub").click({ force: true });
// click on 'login with Github' button
cy.origin("https://github.com", () => {
cy.get("#login_field").type("*****@gmail.com");
cy.get("#password").type("********");
cy.get("input").contains("Sign in").click();
});
// should login to netlify and open dashboard
cy.url().should("contain", "https://app.netlify.com/");
});
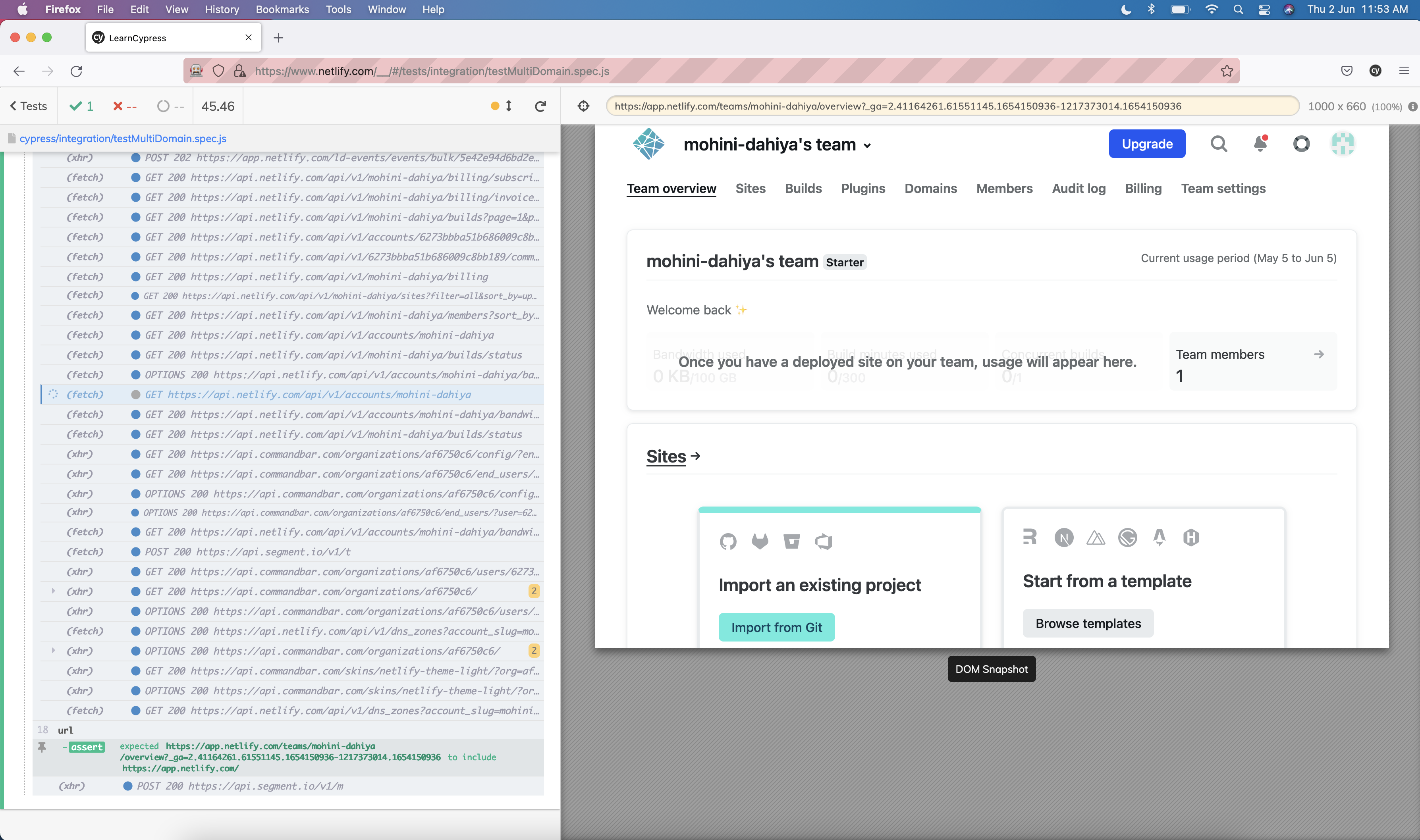
});The above test uses cy.origin to authenticate GitHub login and then takes back the flow to the original domain under test which is netlify.
NOTE: The browser used to run the test here is Firefox and not chrome. The reason will be explained in the next section.

Apart from this feature, there are some additional support features:
- Removed experimentalSessionSupport Flag
- Cross-domain requests will no longer fail immediately, but instead, time out based on pageLoadTimeout.
- Tests will no longer wait on page loads before moving on to the next test.
Enabling the cy.origin command
To enable cy.origin to run on this version, the mandatory step is to set the "experimentalSessionAndOrigin" config option to true.
We can either do it on runtime
or can set the value in cypress.json file.
{
"experimentalSessionAndOrigin": true,
"chromeWebSecurity": true
}Issue with the Chrome browser
Although this feature brings in a lot of help in supporting E2E testing, some issues are yet to be fixed.
One of which is - Third-party login is not working properly on Chrome browser due to issues with cookies. This is logged under github issue - 21363 which will be fixed by cypress issue 20685. For time being we recommend using Firefox in case one faces issues with Chrome.
Upcoming enhancement
Currently, we can test at max only 1 domain change using this feature. Nested domain change will be implemented in future releases.
To know more about this, check out PR and Cypress-Documentation.
