What are Feature Queries?
Feature queries are a relatively new addition to CSS. They allow developers to scope styles to specific browser features, rather than browser versions. They are particularly useful for CSS features that are not yet fully supported by all browsers, or for which there is significant variation in implementation.
How do Feature Queries Work?
Feature queries are written using the @supports rule,
which is part of the CSS Conditional Rules module.
The @supports rule takes a condition as an argument
and only applies the styles inside it if the condition is true.
Let’s take an example.
The following @supports rule will only apply a border and text color as green,
if the browser supports the CSS transform property:
.container {
border: 4px solid red;
color: red;
padding: 10px;
}
@supports (transform: rotate(1.5deg)) {
.container {
border: 4px solid green;
color: green;
transform: rotate(1.5deg);
}
} <div class="container">
If the browser supports CSS transform property, the border
and text will be green.
</div>
The condition can be any valid CSS expression but must be wrapped in parentheses.
Feature Queries and Prefixes
Feature queries allow us to test for the standard property plus any vendor prefixes.
A
Vendor prefix
is a browser-specific CSS property prefix
that requires browser-specific implementations,
such as the -webkit-prefix for certain WebKit-specific CSS properties.
Let’s check out an example.
Some browsers support the transform property as a standard property
and some browsers as a vendor prefixed property.
CSS feature queries help to apply styles if the property is supported either as a standard one or vendor prefixed.
The following
@supports rule will only apply border and text color as blue,
if the browser supports the CSS transform property (standard or vendor prefixed).
.container {
border: 4px solid red;
color: red;
padding: 10px;
}
@supports ((transform: rotate(1.5deg)) or (-webkit-transform: rotate(1.5deg))){
.container {
border: 4px solid rgb(57, 57, 190); /*blue*/
color: rgb(57, 57, 190); /*blue*/
transform: rotate(1.5deg);
}
} <div class="container">
If the browser supports the CSS transform property
either as a standard property or a vendor prefixed property,
the border and text color will be blue.
</div>
CSS features queries are useful when used in conjunction with Autoprefixer, which can automatically add vendor prefixes to our CSS.
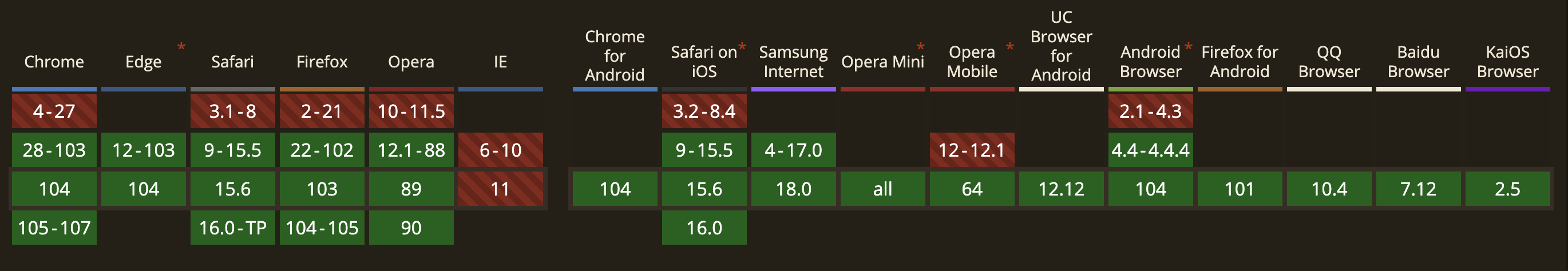
CSS feature queries Browser Support
CSS features queries are supported in a lot of browsers.

Image Credits: CanIUse
Conclusion
- Overall, CSS feature queries are a great way to improve the compatibility of our website with different browsers.
- They allow us to check for features, that are supported by the browser and then use different CSS rules depending on the results.
- This can help us to avoid CSS issues that can occur when different browsers support different features.
Refer to this link to explore more on the CSS feature queries.
