Let’s say we have some content that needs to be rendered inside a block element which has a specific height. Our content happens to be a little big for that element, which makes it “overflow” out of the element.
Haven’t we all been there?
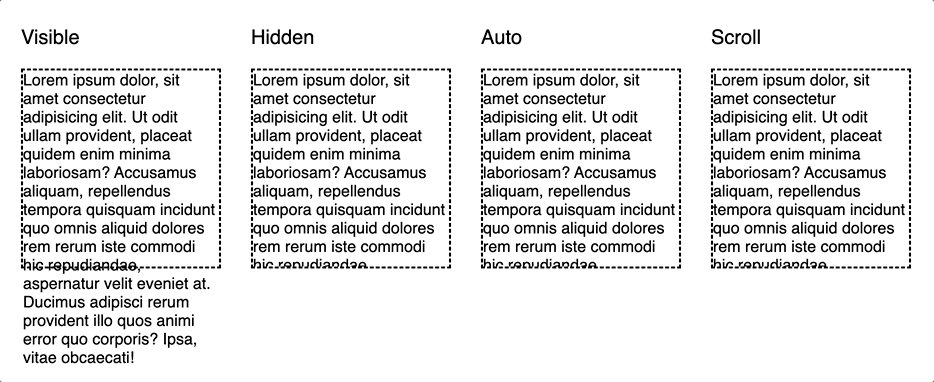
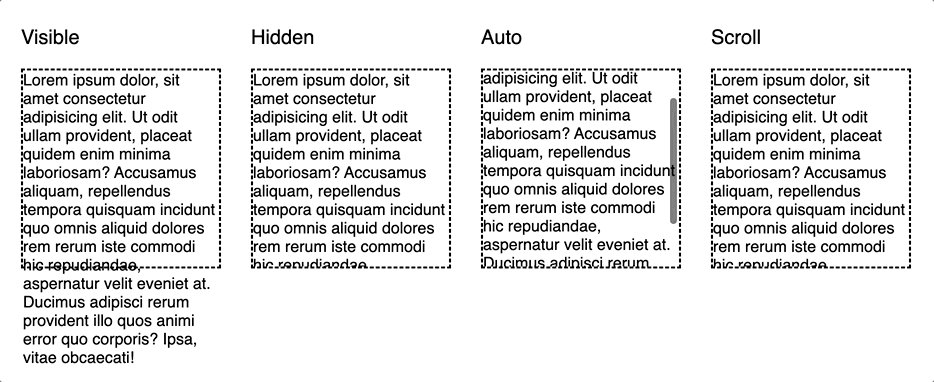
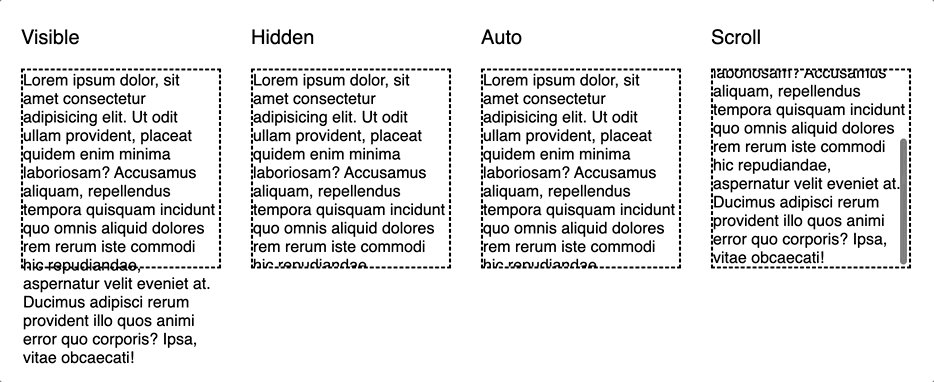
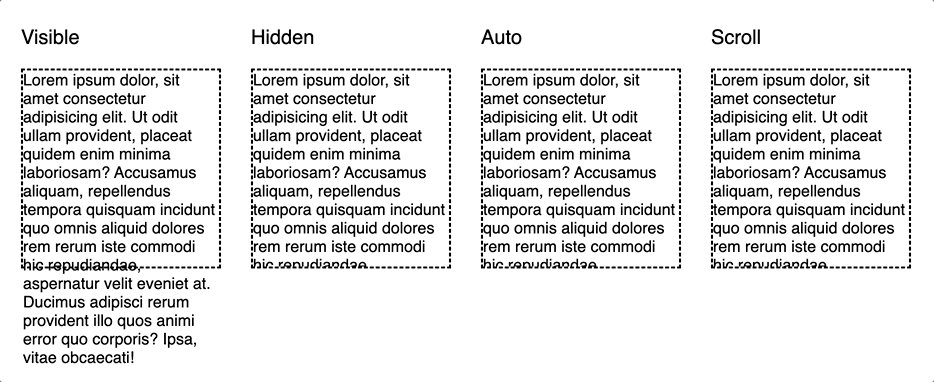
So what do we do, we add one of the following values to the overflow property -
overflow: visible | hidden | auto | scroll

For overflow: hidden, any content that spills out of the element box,
is clipped
and not shown to the user. However, overflow: hidden still allows for
programmatic scrolling using JavaScript.
Meaning, we can use JavaScript’s scrollTo()
method to programmatically scroll.
So technically, the element box remains a scroll container.
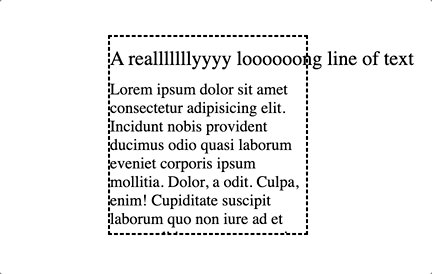
Consider a scenario where we would like to show content on the x-axis without getting clipped
and without a horizontal scrollbar while adding an overflow: hidden to the y-axis.
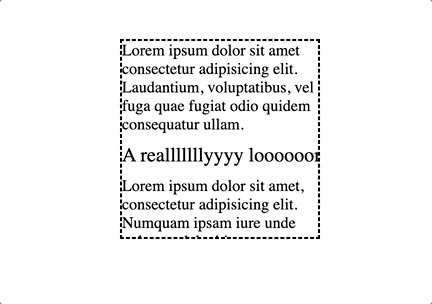
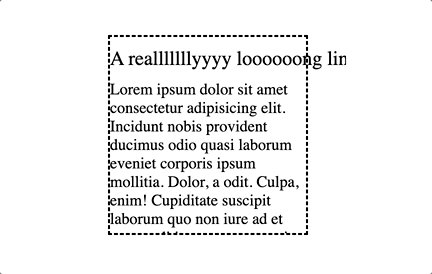
<div id="hidden">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Laudantium, voluptatibus, vel fuga quae fugiat odio quidem consequatur ullam.
<section>
A realllllllyyyy loooooong line of text
</section>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Numquam ipsam iure unde voluptas deleniti accusamus soluta, suscipit inventore veniam et.
</div>#hidden {
width: 200px;
height: 200px;
border: 2px dashed black;
overflow-x: visible;
overflow-y: hidden;
}
section {
width: 400px;
font-size: 20px;
margin: 10px 0;
}
As we can see, our element box does not allow for the content to be shown without scrolling horizontally.
This is where overflow: clip comes in.
overflow: clip
overflow: clip is similar to overflow: hidden,
in that, it clips the content to the element’s padding box.
The only big difference is clip prohibits programmatic scrolling as well
and the element box is therefore,
not a scroll container.
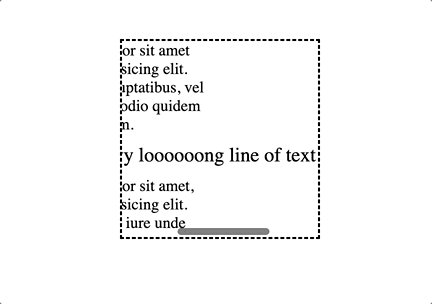
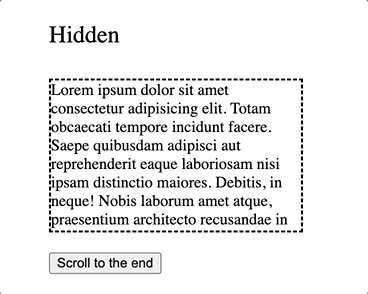
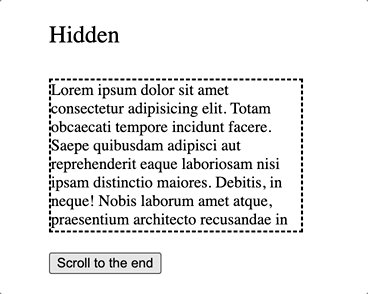
To demonstrate the programmatic scrolling behavior, let’s take a look at this example.
Add a div and set its overflow to hidden.
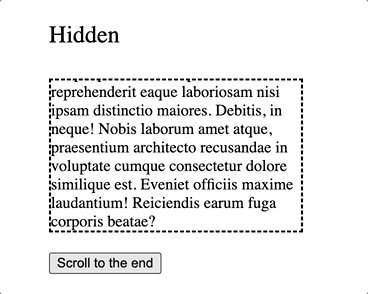
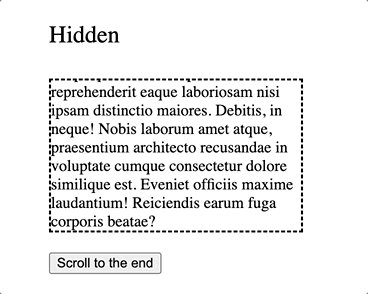
Now, let’s “programatically” scroll to the part which got hidden using JavaScript.
<div id="hidden">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Totam obcaecati tempore incidunt facere. Saepe quibusdam adipisci aut reprehenderit eaque laboriosam nisi ipsam distinctio maiores. Debitis, in neque! Nobis laborum amet atque, praesentium architecto recusandae in voluptate cumque consectetur dolore similique est. Eveniet officiis maxime laudantium! Reiciendis earum fuga corporis beatae?
</div>
<button onclick="doScroll()">Scroll to the end</button>#hidden {
width: 250px;
height: 150px;
overflow: hidden;
}const hidden = document.getElementById("hidden");
function doScroll(){
hidden.scrollTop = hidden.scrollHeight;
hidden.scrollLeft = hidden.scrollWidth;
}
Notice in the above example, that we scrolled to the end of content.
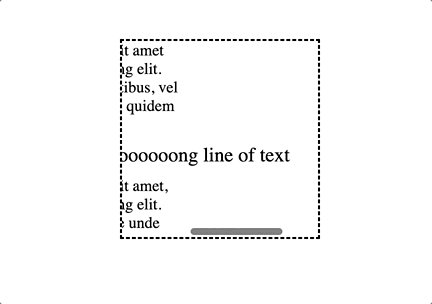
With, overflow: clip, programmatic scroll is disabled. Here is an example.
<div id="clip">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Totam obcaecati tempore incidunt facere. Saepe quibusdam adipisci aut reprehenderit eaque laboriosam nisi ipsam distinctio maiores. Debitis, in neque! Nobis laborum amet atque, praesentium architecto recusandae in voluptate cumque consectetur dolore similique est. Eveniet officiis maxime laudantium! Reiciendis earum fuga corporis beatae?
</div>
<button onclick="doScroll()">Scroll to the end</button>#clip {
width: 250px;
height: 150px;
overflow: clip;
}const clip = document.getElementById("clip");
function doScroll(){
clip.scrollTop = clip.scrollHeight;
clip.scrollLeft = clip.scrollWidth;
}
Notice that the programmatic scroll does not work when you set overflow to clip.
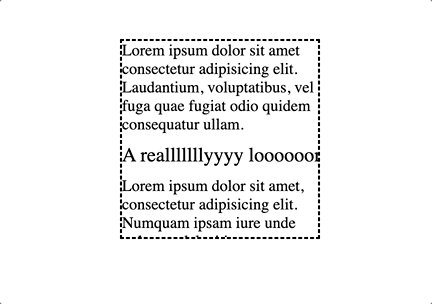
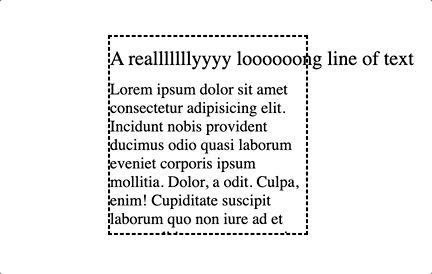
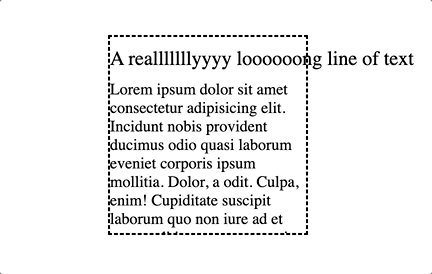
Another benefit to using clip is we can have one axis set to hidden
and the other axis set to visible.
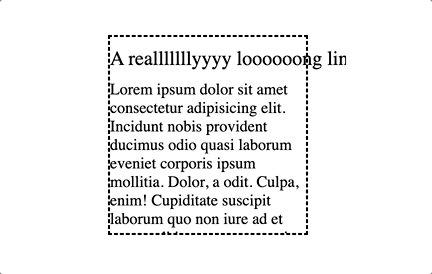
<div id="clip">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Laudantium, voluptatibus, vel fuga quae fugiat odio quidem consequatur ullam.
<section>
A realllllllyyyy loooooong line of text
</section>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Numquam ipsam iure unde voluptas deleniti accusamus soluta, suscipit inventore veniam et.
</div>#clip {
width: 200px;
height: 200px;
border: 2px dashed black;
overflow-x: visible;
overflow-y: clip;
}
section {
width: 400px;
font-size: 20px;
margin: 10px 0;
}
overflow-clip-margin
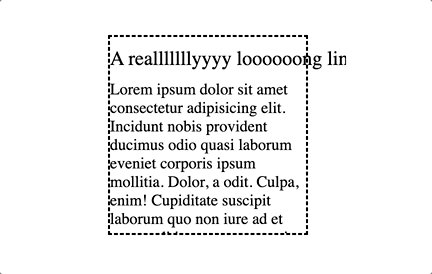
overflow-clip-margin determines how far from the element’s box the clipping starts.
It is specified as a length and does not allow negative values.
This new CSS property should be used with overflow: clip, otherwise it will be ignored.
#clip {
margin-top: 40px;
width: 200px;
height: 200px;
border: 2px dashed black;
overflow: clip;
overflow-clip-margin: 40px;
}
Notice that the long text on x-axis has been clipped off at 40px from the element’s edge.
Browser compatibility
overflow: clip is supported in all major browsers except Opera on android.
For an in-depth overview of browser support,
head over to caniuse.com.
For overflow-clip-margin, there are a few things to consider.
As of now, Chrome, Edge, Firefox and Opera support overflow-clip-margin,
but it only works when both axes are using overflow: clip.
Safari does not support overflow-clip-margin yet.
Check out more details
here.
Conclusion
Thus, we see that, although the difference between overflow: clip
and overflow: hidden is subtle, overflow: clip could prove to be quite useful
in UI scenarios where programmatic scroll needs to be disabled
or we want to have one axis set to hidden and the other axis set to visible.
