Many a few times, when we search for “How to style a checkbox using CSS?”,
we get results on pseudo elements.
For styling the checkbox,
the user first needs to hide the default checkbox
which can be done by setting the value of the visibility property to hidden.
input[type=checkbox] {
visibility: hidden;
}
.option {
display: block;
position: relative;
padding-left: 25px;
margin-bottom: 12px;
cursor: pointer;
font-size: 16px;
}
.customcheckbox {
position: absolute;
top: 0;
left: 0;
height: 15px;
width: 15px;
border: 1px solid #000;
}
.option input:checked ~ .customcheckbox {
background-color: #5E2F3A;
}
.customcheckbox:after {
content: "";
position: absolute;
display: none;
}
.option input:checked ~ .customcheckbox:after {
display: block;
}
.option .customcheckbox:after {
left: 5px;
bottom: 3px;
width: 4px;
height: 12px;
border: solid white;
border-width: 0 2px 2px 0;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
} <div>
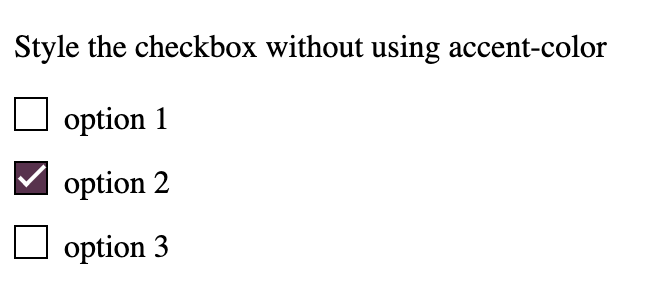
<p>Style the checkbox without using accent-color</p>
<label class="option">option 1
<input type="checkbox">
<span class="customcheckbox"></span>
</label>
<label class="option">option 2
<input type="checkbox" checked="checked">
<span class="customcheckbox"></span>
</label>
<label class="option">option 3
<input type="checkbox">
<span class="customcheckbox"></span>
</label>
</div>
So tough, Isn’t it?.
But after the introduction of accent color in CSS, developers can easily change the color for the user-interface controls such as the radio button, checkbox, range, and Progress. This can be used to add emphasis to form elements or to make our forms more visually appealing.
Syntax
accent-color: auto | <color>; /* Keyword values */
accent-color: auto;
/* <color> values */
accent-color: darkred;
accent-color: #5729e9;
accent-color: rgb(0, 200, 0);
accent-color: hsl(228, 4%, 24%);
/* Global values */
accent-color: inherit;
accent-color: initial;
accent-color: revert;
accent-color: revert-layer;
accent-color: unset;Finally, we got the simplest way to style the forms! But before we go off adding accent colors to all the things, it’s important to note that four specific form controls support the accent-color property:
- Radio
- Checkbox
- Range
- Progress
h2 {
margin: 0;
}
.accent {
accent-color: #ee3972;
}
form {
display: grid;
grid-template-columns: 1fr 1fr;
gap: 2rem;
margin: auto;
}
fieldset {
border-radius: 8px;
display: flex;
flex: 1;
flex-direction: column;
gap: 1rem;
padding: 1rem;
} <form>
<fieldset>
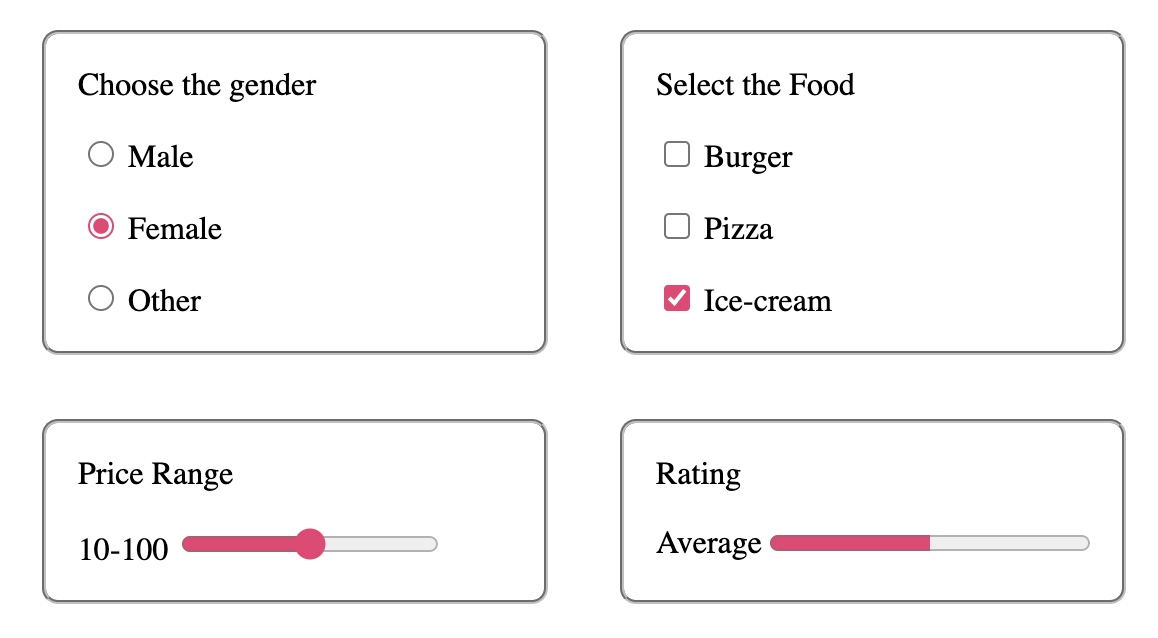
Choose the gender
<div>
<input id="radio-accent" type="radio" class="accent" />
<label for="radio-accent">Male</label>
</div>
<div>
<input id="radio-accent" type="radio" class="accent" checked>
<label for="radio-accent">Female</label>
</div>
<div>
<input id="radio-accent" type="radio" class="accent" />
<label for="radio-accent">Other</label>
</div>
</fieldset>
<fieldset>
Select the Food
<div>
<input id="checkbox-accent" type="checkbox" class="accent" />
<label for="checkbox-accent">Burger</label>
</div>
<div>
<input id="checkbox-accent" type="checkbox" class="accent" />
<label for="checkbox-accent">Pizza</label>
</div>
<div>
<input id="checkbox-accent" type="checkbox" class="accent" checked />
<label for="checkbox-accent">Ice-cream</label>
</div>
</fieldset>
<fieldset>
Price Range
<div>
<label for="range-accent">10-100</label>
<input id="range-accent" class="accent" type="range" />
</div>
</fieldset>
<fieldset>
Rating
<div>
<label for="progress-accent">Average</label>
<progress id="progress-accent" class="accent" min="0" max="100" value="50"></progress>
</div>
</fieldset>
</form>
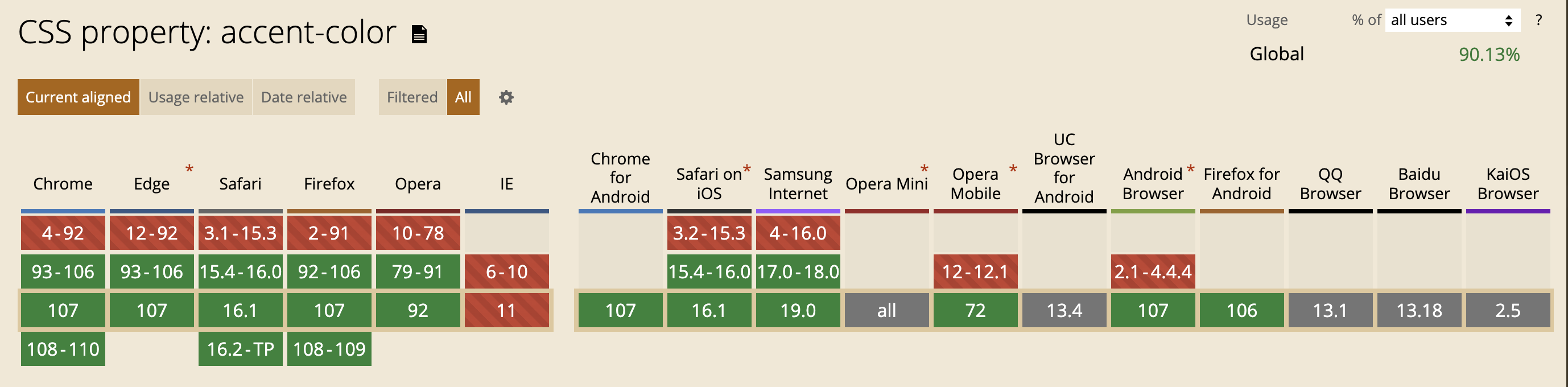
CSS accent-color Browser Support
Browser version that fully supports the CSS accent-color property.

Image Credits: CanIUse
Conclusion
- The new CSS Accent-color on form control is a great way to add color to our form controls. It is easy to use and can be applied to any form-control.
- The property can be used to give form controls a consistent appearance across browsers. It is also useful for making form controls more accessible.
Refer to this link to explore more on the CSS accent-color.
