On my first day at work, I worked on a few onboarding tasks like setting up the official mail id, Slack, Freshbooks and mailing my details to HR. Post that, I was assigned a task to build a leave management system and allotted a month to finish the project. The task was further sub-divided into several sub-tasks and after completing each sub-task, I needed to raise a PR(pull request) for review.

The above image is taken from Unsplash.
The second day, I started with the first sub-task which was to create the Rails app and to avoid fixtures from generating. Fixtures are dummy objects that can be fed to run the unit tests without using the actual Active Record objects. Instead of fixtures, we now use a gem called Factory bot (it was originally called Factory girl).
I also completed the second sub-task which was to add Rubocop, EsLint, and Prettier, and Husky pre-commit hook. While Rubocop was added through the Gemfile, Eslint, Prettier, and Husky were done via package.json file using the yarn add command. A pre-commit hook is something that runs when we commit something via git. Before the commit happens, it checks whether all the given conditions are fulfilled. The conditions given by me were to run Rubocop, Eslint, and Prettier and check whether Ruby and JavaScript files are formatted and linted correctly.
On the third day, I started setting up GitHub actions. It is similar to the pre-commit hooks, but the catch is that the checks happen when we raise a PR or when we push to a remote branch. I added Rubocop, Eslint, Prettier, and RSpec ( a testing framework for Ruby ) in the GitHub actions file, so that say if the test cases are failing then that check will fail.

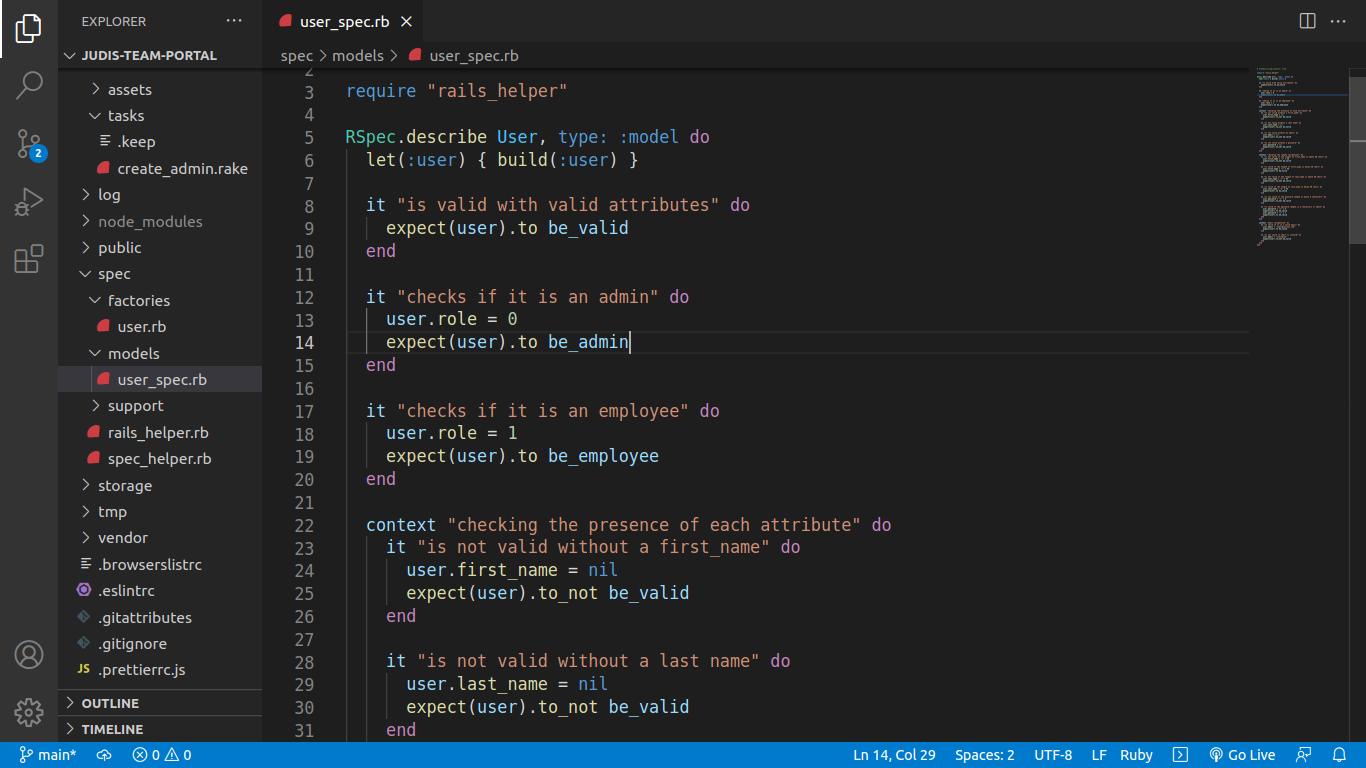
It’s on this day that I started building the app. I created the model - the ‘M’ in the MVC - Model View Controller pattern which deals with databases for users. I added validations that the first name, last name, email id in the ‘users’ table are required fields. I also added length validation for names and deployed not-null constraints at the database level. Next, I added unit tests using RSpec for all the validations in the user model. I also set up factory bot gem (the one we are using now instead of fixtures) to set up dummy Active Record models for writing test cases.
On the same day, I also started working on adding two roles - admin and employee. I used enums to create the roles. The default role is of an employee. Since I couldn’t complete this task on the same day, I created a work-in-progress (WIP) PR for that. The next day, I had to add RSpec tests for this role attribute and set up a devise gem (used for authentication).
On the next day, i.e. fourth day, I set up the devise and also wrote the RSpec tests, and also began working on the next sub-task which was to add a rake task to create an admin user for the application. We just needed to run this rake task and voila! the admin user gets created, allowing the admin to create other users.”
On Friday (the fifth and last day of the week), I started building the login page for the app (7th subtask). Wireframes were provided for all the pages so that I could design something similar to that. I used CSS Grids to build the login page - similar to the given wireframe. I also added functionality to show notifications and error messages at the top of the screen. Then I moved all the stylesheets to the javascript folder of the app so that it can compile by deploying Webpacker instead of Sprockets.
I had a great learning experience completing the aforementioned tasks. I had never used the package.json file before. Hence, learning to work with these files using the yarn add command, add the packages to the package.json file, and the yarn command to build the yarn.lock file. was really beneficial to me. I also learned how to use GitHub actions. However, for the Rails part, it was relatively easier for me, though I had a few hiccups here and there in writing unit tests, my mentor helped me immensely for which I could complete the task at ease.
