There are several new properties introduced in the scroll bar within CSS3. With the help of these new scroll properties, we can manipulate DOM based on scroll position.
What is overscroll-behavior?
overscroll-behavior is mostly associated with the scroll end.
For example, whenever there is a custom div with a scrollbar
and we reach the end of the div while scrolling,
the default auto behavior of this property will
scroll the browser window or the parent div with a scroll bar.
We call this scroll chaining.
This overscroll-behavior can help to prevent scroll refresh.
For instance, when we reach the top of the mobile browser
and drag the screen, the browser gets refreshed
and prevents the bounce effect at the end of the page.
The values associated with the properties are -
-
auto: It is the default behavior with the browser and elements scroll.
-
contain: It will prevent the scroll chaining to the parent element or the browser scroll. However, the properties which support the scrolling like bounce and refresh after the scroll will work.
-
none: It stops the scroll chaining, Not only that, but it also stops the effects like bounce and refreshes.
This property has 2 values :
-
overscroll-behavior-x(horizontal)
-
overscroll-behavior-y(vertical)
.div.contain {
overscroll-behavior: contain;
}
.div.none {
overscroll-behavior: none;
}
.div.auto {
overscroll-behavior: auto;
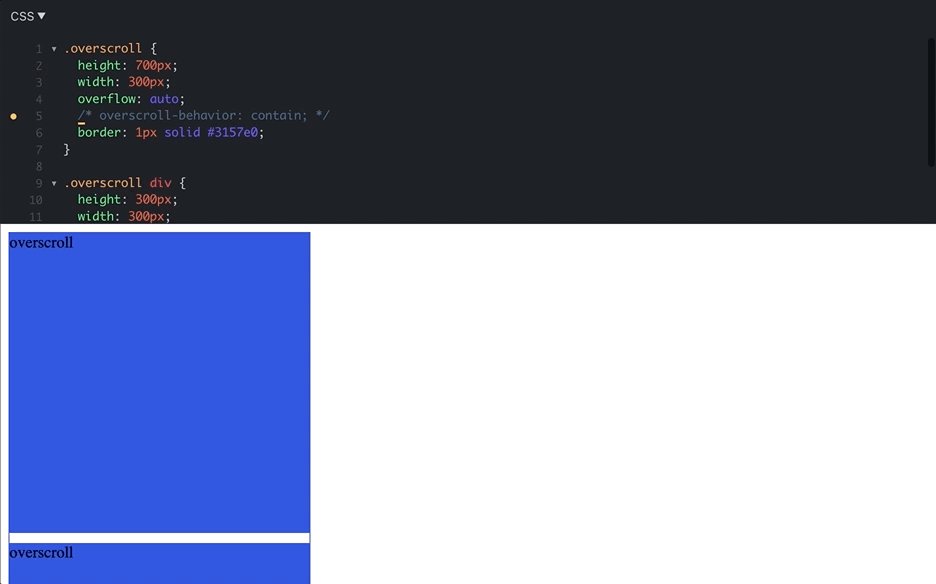
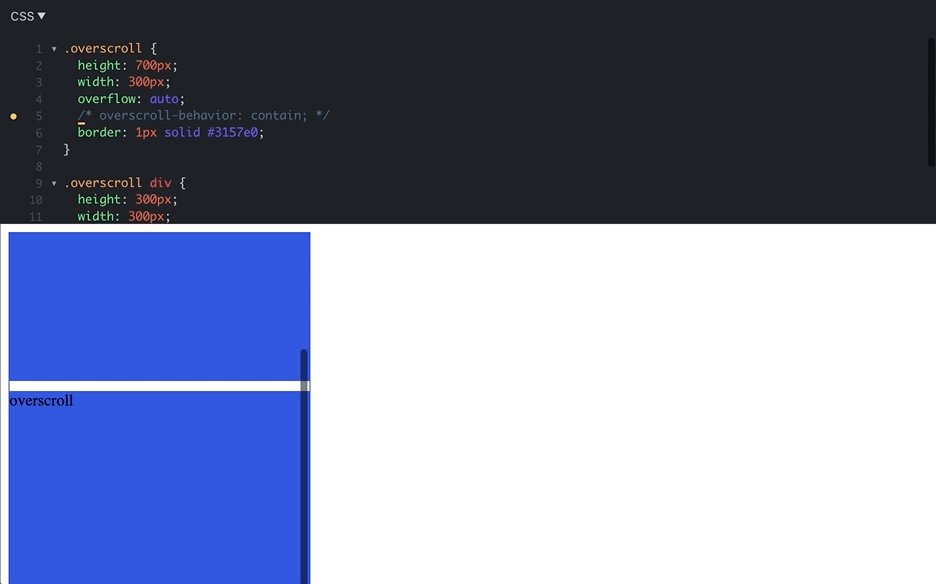
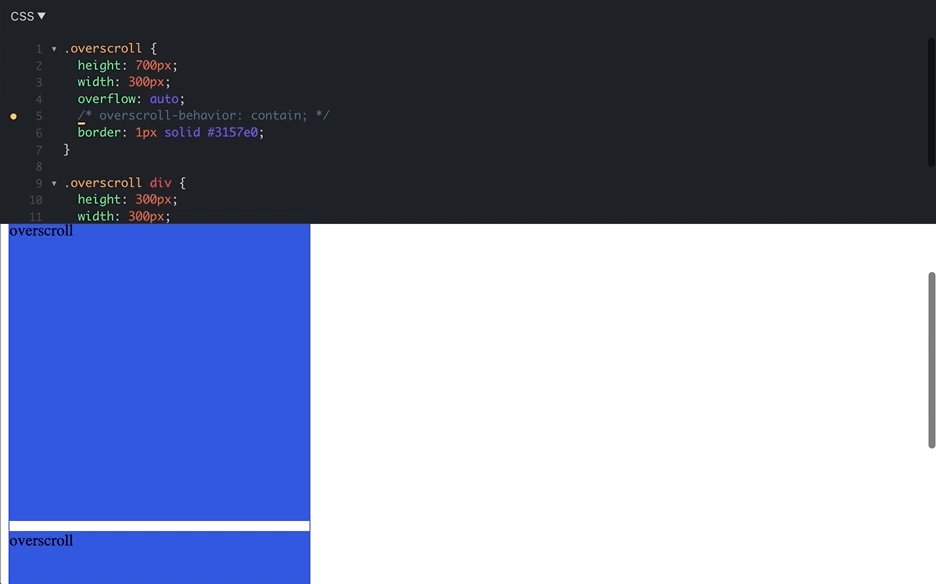
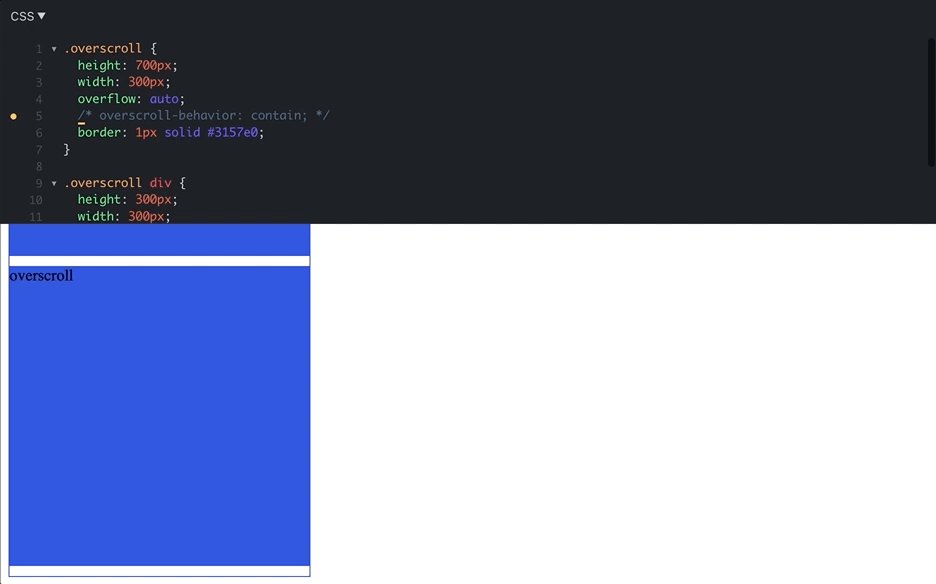
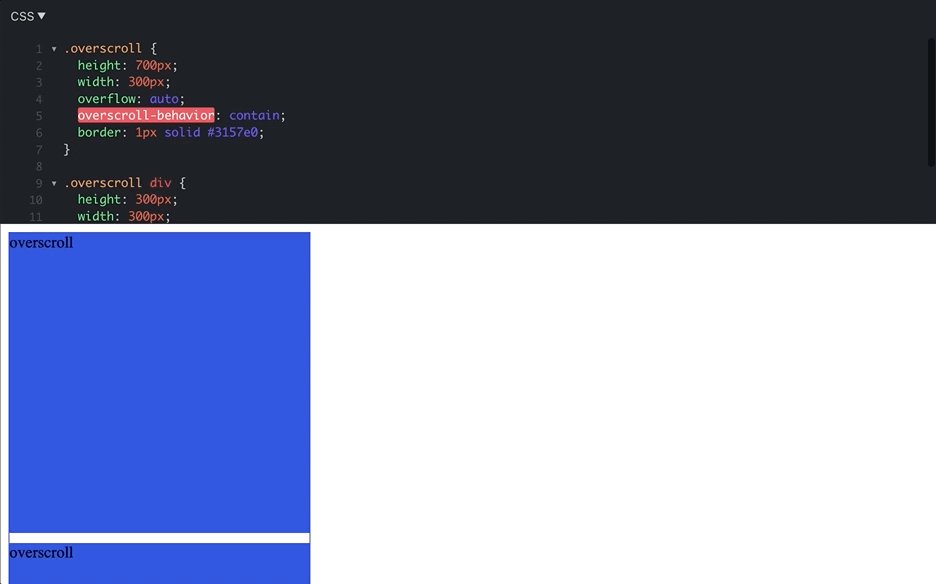
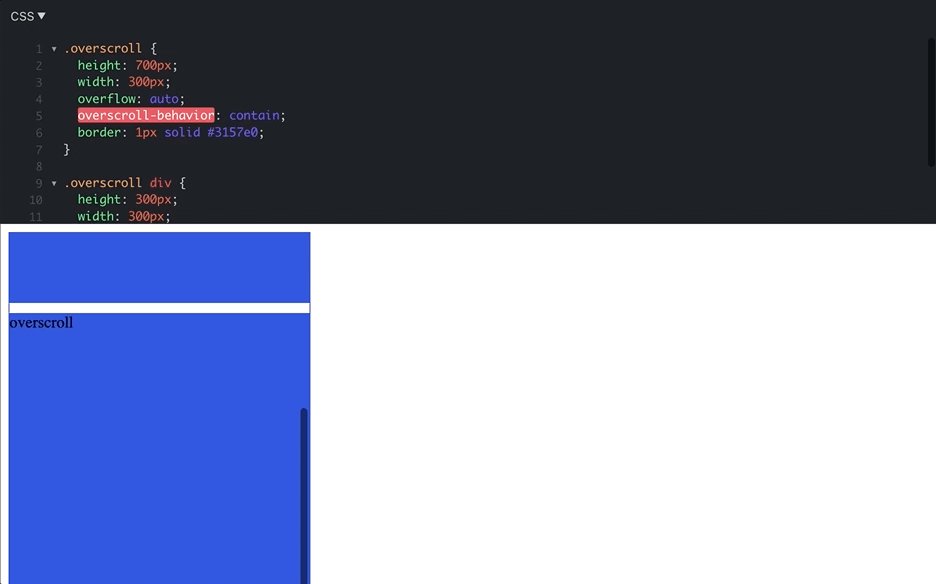
}Using default behavior for overscroll-behavior
As you can see in the below gif image scroll chaining works when there is no overscroll property.

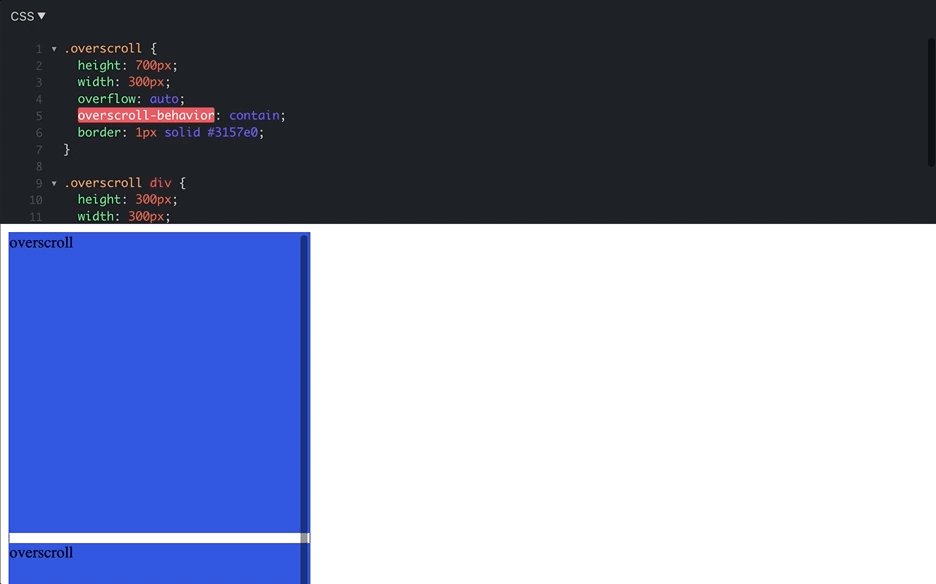
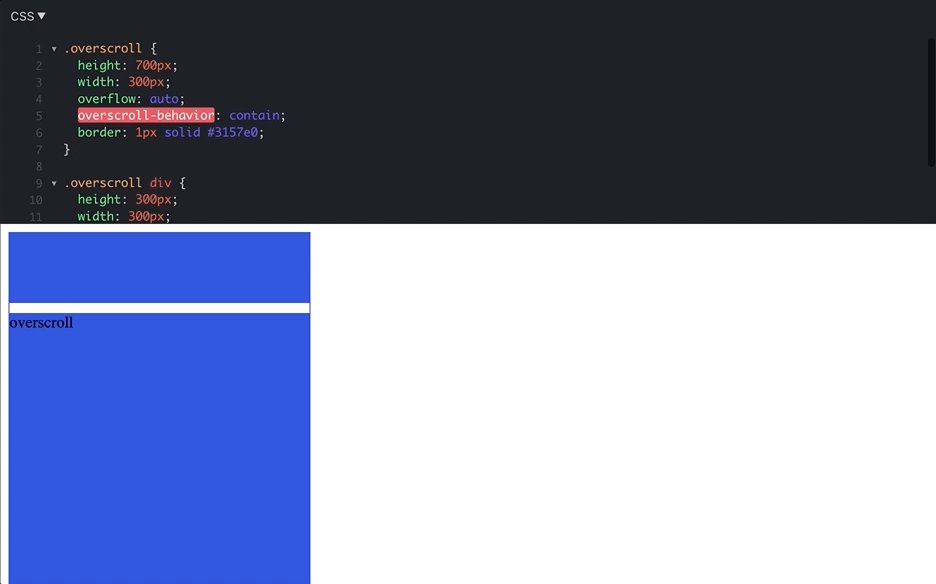
Using contain for overscroll-behavior
When we add the contain behavior scroll chaining won’t work.

What is Scroll Snap?
Scroll Snap deals with the scrolling behavior of an element. This means that if we want to snap the scroll from element to element, we have to implement scroll snap.
There are 2 different values under this -
- axis, which is for (x)horizontal and (y)vertical.
- type, it has two values -
mandatoryandproximity.
Mandatory type
This value will snap the scroll from element to element whenever the user stops scrolling. Now if we scroll vertically over half of the next element, it scrolls to the next element. The same mechanism is followed while scrolling down. If we are beyond half the size of the element, it loads the next or previous element.
Proximity type
This property is less stringent, in terms of scrolling. As per the observation, it loads the next element completely if we scroll down above 80% of that element. The same goes with the ‘scroll above’ option for the previous element.
Axis deals with the axis we want to apply to this property, like horizontal or vertical scrollbar.
.div.horizontal.proximity {
scroll-snap-type: x proximity;
}
.div.vertical.mandatory {
scroll-snap-type: y mandatory;
}By default, it only works when the user stops scrolling. But to make it work for each scroll snap point, we can use the ‘scroll-snap-stop’ property. This property has two values “always” and “normal”.
As it says, Normal property is the default behavior, however, it will always make the scroll jump to each snap point.
Also, whenever we jump the scroll to the snap point, it always moves to the center of the element.
However, if we want to jump to the start
or end of the element, there is a property named scroll-snap-align that we can use.
It has three properties, namely
center, start,
and end.
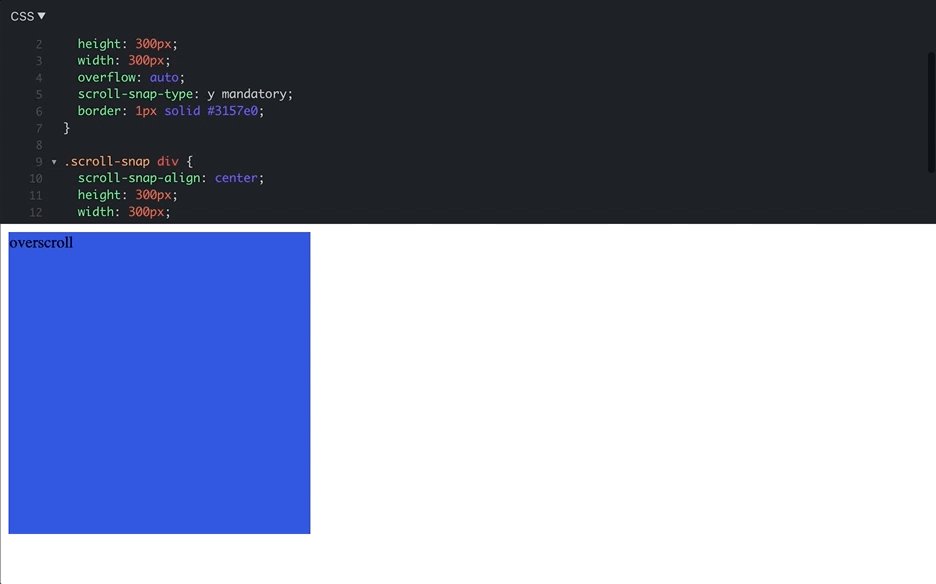
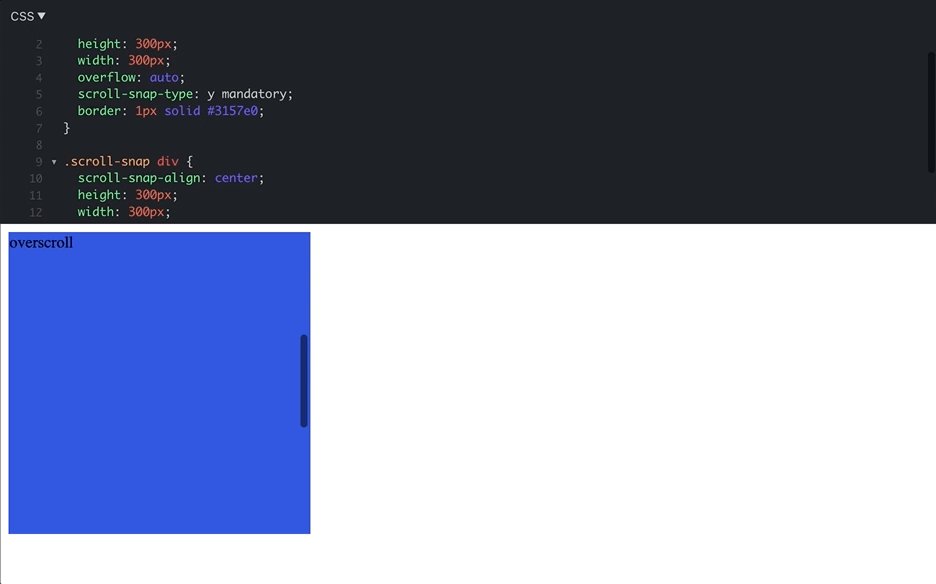
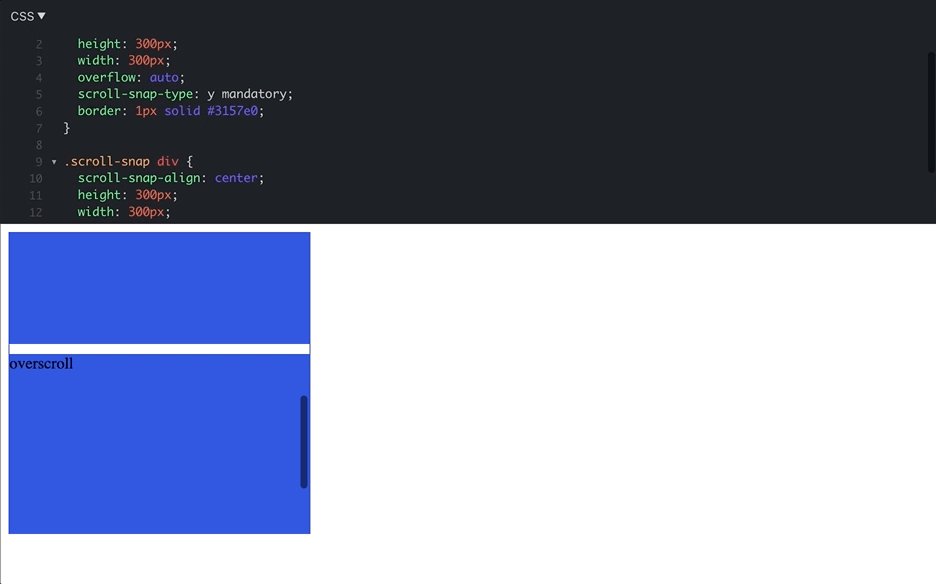
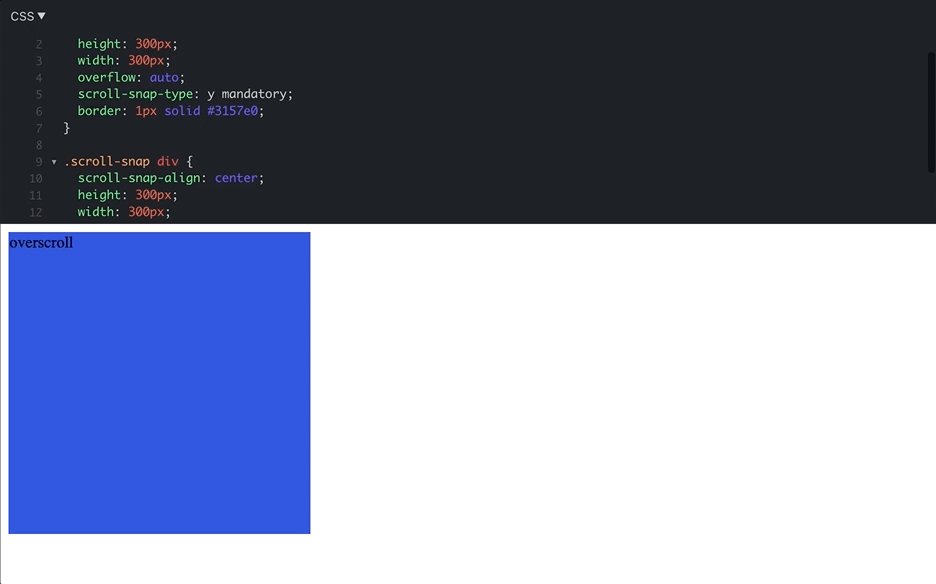
Using mandatory value for scroll-snap-type
As you can see in the GIF image below, when we add scroll-snap-type: y mandatory; property
and once we scroll above 50% of the element it scrolls to the next element.

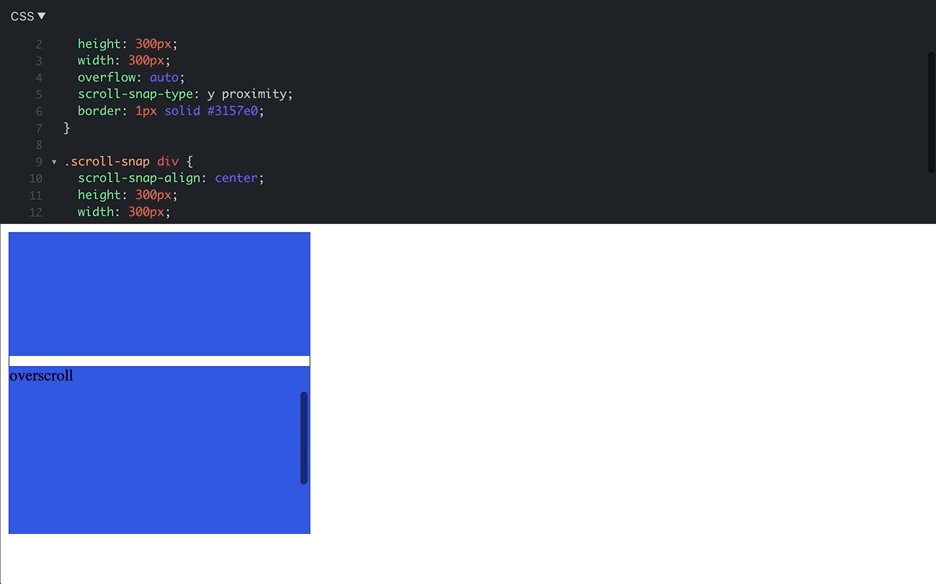
Using proximity value for scroll-snap-type
But for the scroll-snap-type: y proximity; it doesn’t scroll
if we scroll above 70% it scrolls to the next or previous element.

Note:
All the above scroll properties should be used with caution. Unnecessary use of scroll properties can disturb scrolling and cause issues in maintaining the website.
