In the previous blogs we talked about how we approached messaging on the website considering the target audience. But even before we began working on the wireframes and messaging, we conducted some research that helped us gain some insights.
Research is very important for any design project and if done correctly, it helps designers in taking the right design decisions which adds value to the product. Competitive research is a way of analyzing our competitors in order to learn from their strategies and approaches.
Competitor analysis
“Competitive analysis in marketing and strategic management is an assessment of the strengths and weaknesses of current and potential competitors.” Source
Our aim was to study competitor websites and learn about current trends and patterns. We wanted to understand how their websites are helping them get more business and also attract good talent.
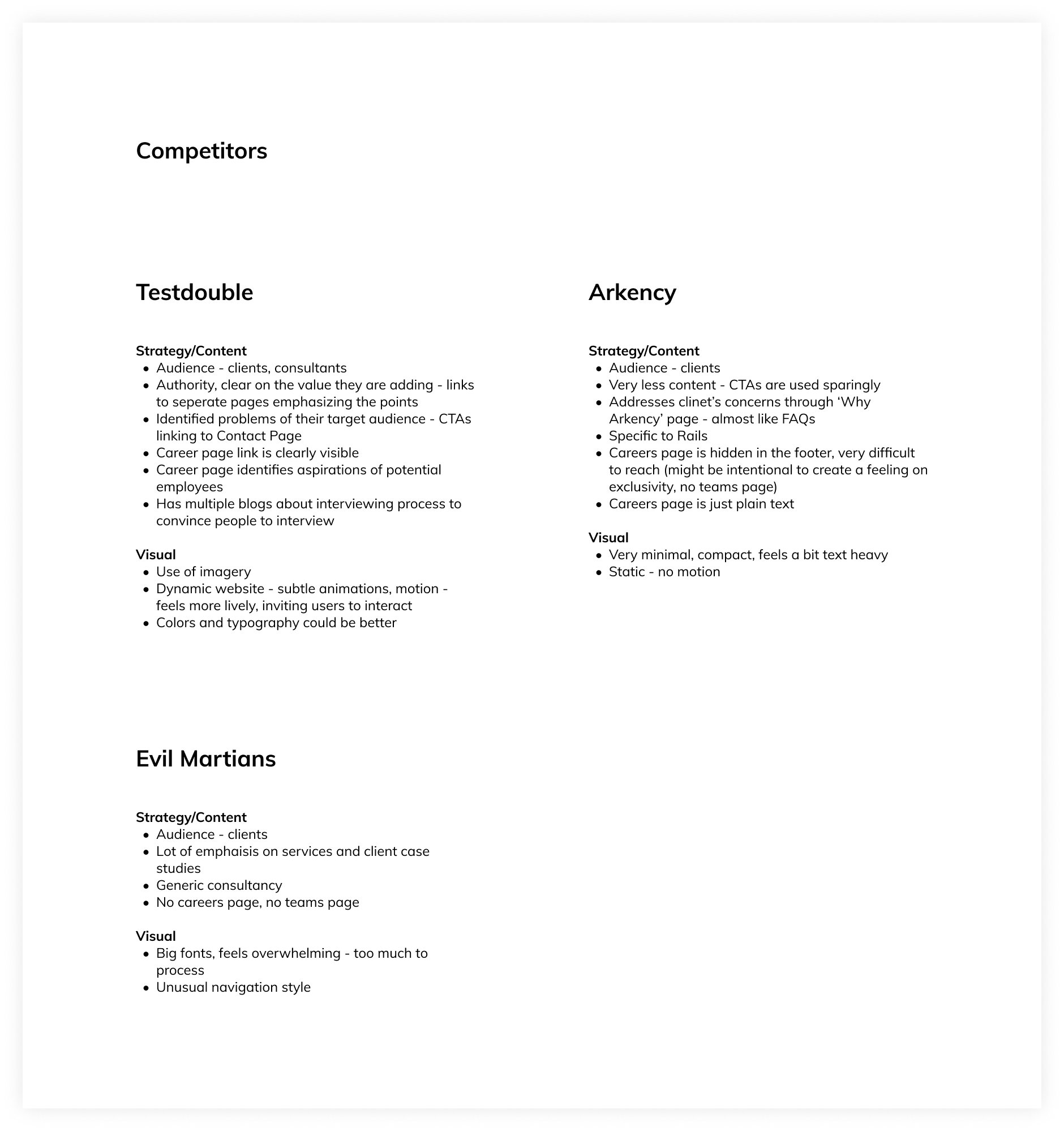
The first step was to list our major competitors. But we already had the list of competitors from our brand sprint, these were some of the most sought-after consulting firms by clients and candidates in the rails industry. We analyzed their websites on the following parameters:
Strategy/Content :
We studied the kind of messaging and tone of voice they used to target their audience. This was important for us to arrive at our own messaging and convey it effectively to our audience.
Visuals & aesthetics :
On the visual part, we analyzed their design style, whether they have used illustrations or photographs, and what kind of colors and other visual elements such as icons, motion, etc. have been used on the website. We also noted if there was anything that made their website unique and interesting.
Referencing
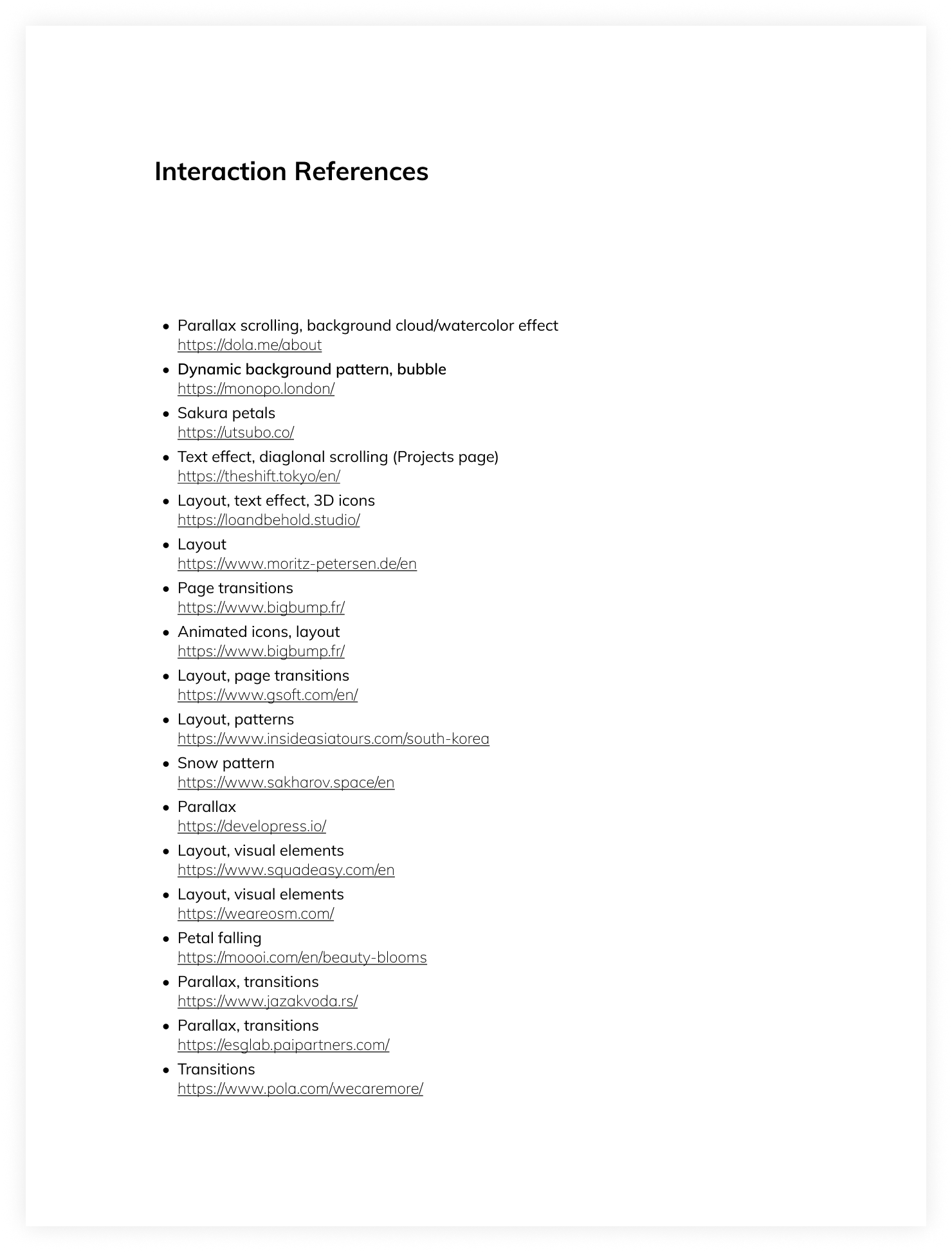
Other than studying competitor websites, we also looked at many other websites which did not necessarily belong to our category but had some interesting elements that could be used for inspiration. We wanted to understand current trends in web design and how they are able to provide delightful experiences to their audiences. Not just that but we also wanted to be unique and stand out from the plethora of websites trying to attract users’ attention. Our major focus was on collecting examples of eye catching motion graphics, clever visual effects & animations that would help attract the attention of our audience.
Interaction References:

Competitors:

At the end of this exercise, we had a good understanding of our competition. We also found websites that had very interesting and delightful interactions which was a major source of inspiration for the Sakura petals and tree animation on our website.
Continue reading to find out how we improved the information architecture of our website.
