As mentioned previously in one of the blogs, we were planning to redesign our website. Although the existing website was visually impressive, the primary reason for redesigning was to enhance its inducement to the target audience.
Target Audience
Our old website aimed to communicate our value to potential clients and it was very effective in doing that. However, now we not just want to target potential customers but also appeal to the right set of talented candidates who would be a good fit for our team.
The website hasn’t been updated for more than two years and it was already time to relook at some of the elements and improvise them.
Brandscript
We followed a framework called ‘brandscript’ from storybrand to get our messaging right. You can read more about it here. It helped us understand our target audience better, in terms of their expectations and aspirations. Identifying the intrinsic and extrinsic motivations of our target audience helped us arrive at the right message for our website.
Hero Text
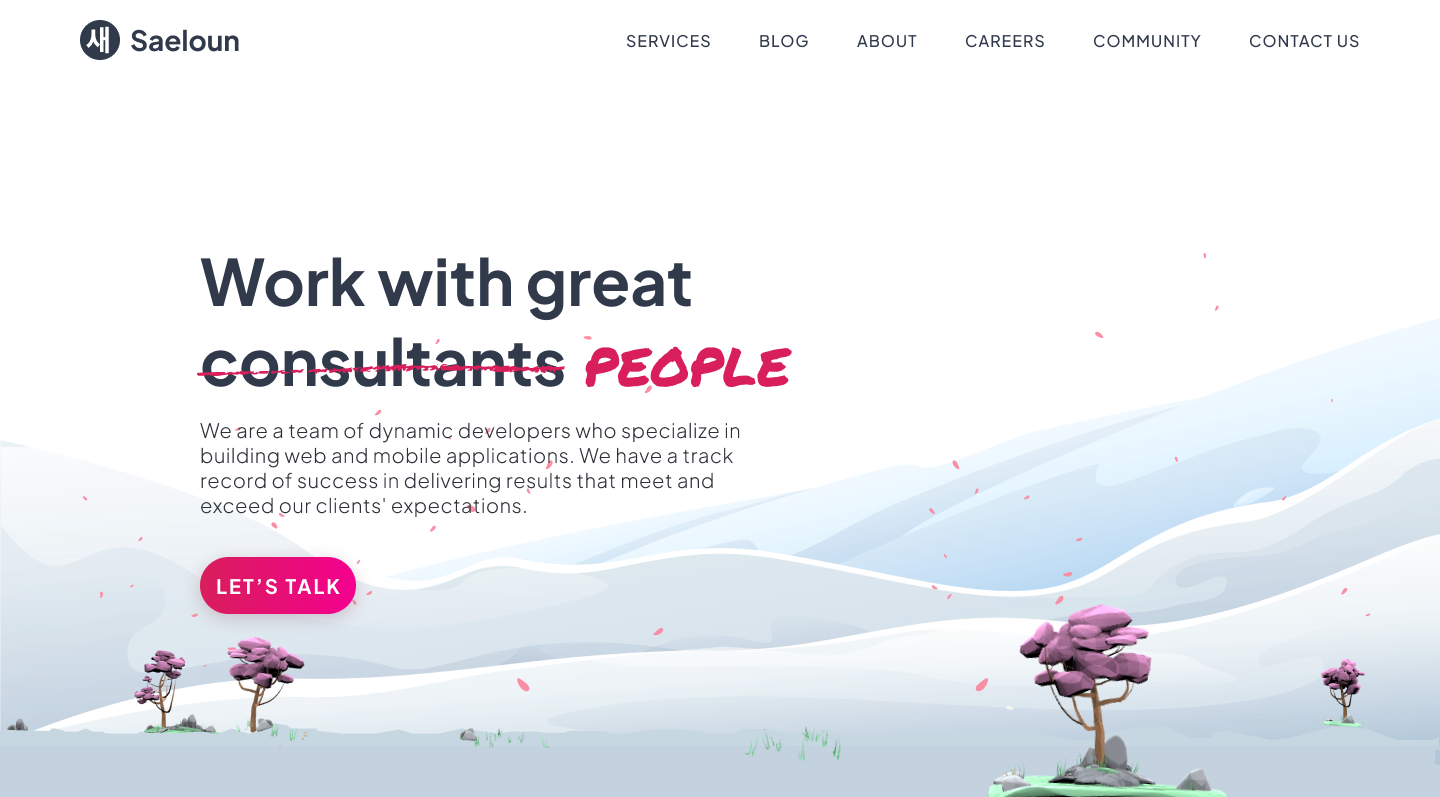
Hero text or hero message is the most prominent statement on the landing page of a website, usually on the top. It is short, crisp, and effective in communicating about our business and day-to-day roles.
Since the messaging was supposed to be clear enough to both sets of target audiences, it appeared challenging. Hence, we decided to go for a thorough analysis of other good websites. We studied how successful consulting firms attracted the right set of candidates through their websites. We also revisited the findings from the branding exercise and referred to the keywords we chose for our website.
We finally arrived at the following
text for our landing page:
“Work with great consultants PEOPLE”.
This was a good message for both the clients
and potential employees indicating that our team members
are so much more than just a resource.
 Messaging on the New Landing Page
Messaging on the New Landing Page
Other parts of the website, particularly the ‘Careers’ and About us’ pages, followed a similar tone of voice emphasizing our values and culture. Also, our CTAs are inspired by the same tone of voice and are intended to encourage users to interact with them.
Read more about our branding exercise in our previous blogs.
