In the previous blog we talked about how we did the competitive analysis as part of the secondary research and collected references for our website. After completing the research we proceeded with creating the information architecture of the website.
Information Architecture
“Information architecture (IA) is the structural design of shared information environments; the art and science of organizing and labeling websites, intranets, online communities, and software to support usability and findability; and an emerging community of practice focused on bringing principles of design, architecture, and information science to the digital landscape.” Source
A good information architecture helps users find information where they expected it to be. Here are a few examples of how we improved the IA:
- Previously we had two services: Ruby on Rails & React. But the Services page only had information related to Ruby on Rails. We fixed this by creating a separate services page that listed all services and also had links to separate pages for each service.
- Careers page link was available in the footer and on the About page. We added the Careers link to the header and also made a CTA on each page that linked to the careers page. This was very important for us since our target audience was potential employees and we had to make it easily accessible for them.
- Information like conferences, open source contributions, and tech blogs is something that excites the dev community. But this was scattered across the website. We grouped this information under a Community page so that it is available in one place.
- We had a small section on our About page which talked about the team culture but didn’t have a heading. We added a heading, expanded the information, and also added a link in the footer for this section.
- A list of team members was available in the about us section. We moved this to a separate page, added another page called Life@Saeloun, and added links to both these sections in the footer.
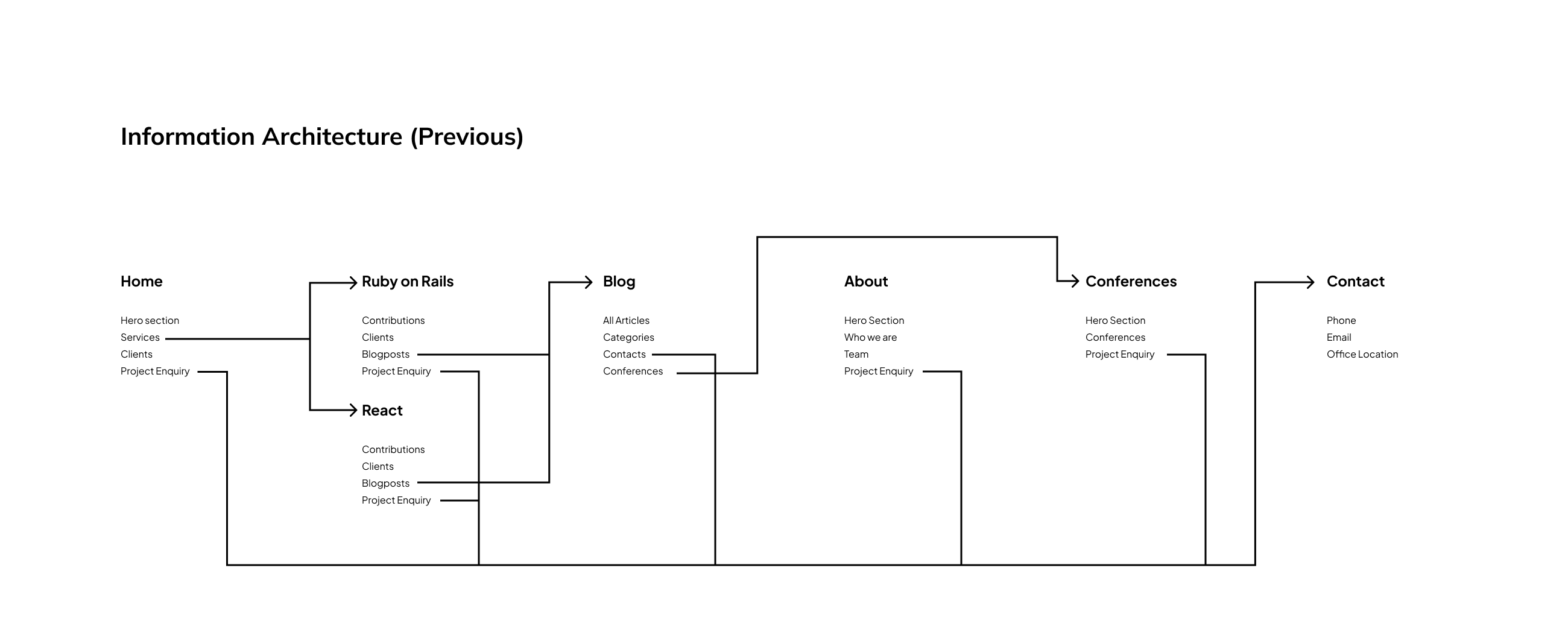
 Old architecture
Old architecture
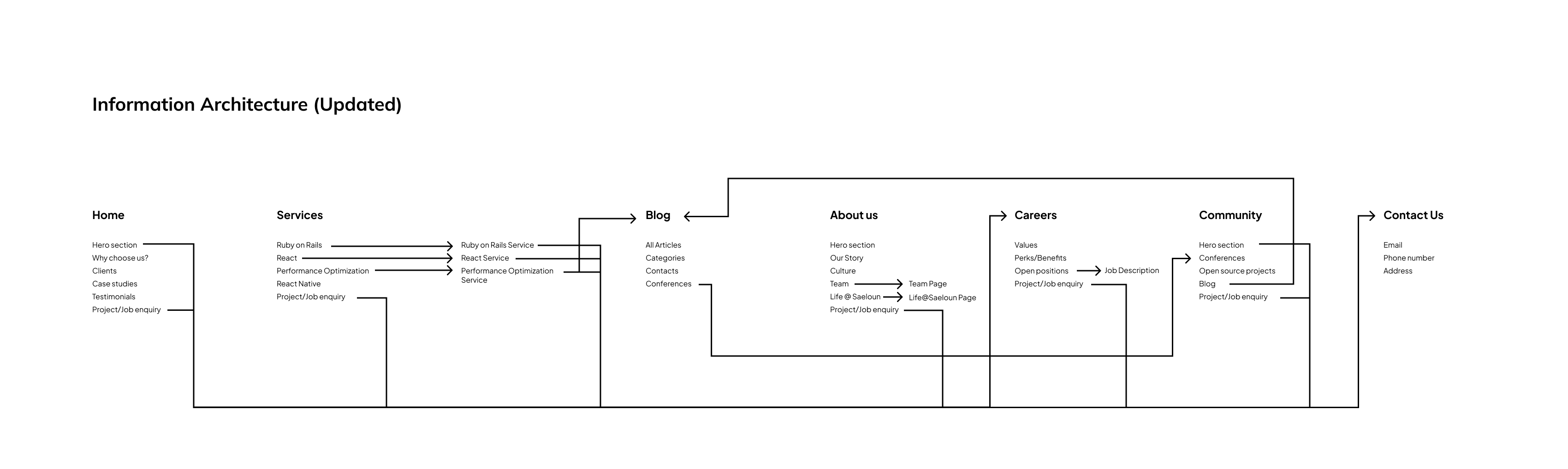
 Updated architecture
Updated architecture
After these small but impactful changes to the IA, it was time to work on the wireframes for the new website. Continue reading about wireframing and prototyping in the next blog in this series.
